THE THORではカテゴリーページを自由にカスタマイズする方法があります。
カスタマイズできる項目はざっと以下のとおりです。
- カテゴリーページに説明や順番を設定する
- 画像やカラー設定を背景やページ上部に表示できる
- 親カテゴリーページに子カテゴリーを表示する
- HTMLやショートコードでカテゴリーページを自由にカスタマイズできる
カテゴリーページのカスタマイズ方法


カテゴリーページの編集方法
【ダッシュボード】→【カテゴリー】→【編集したいカテゴリーを選択】

ブログの編集項目
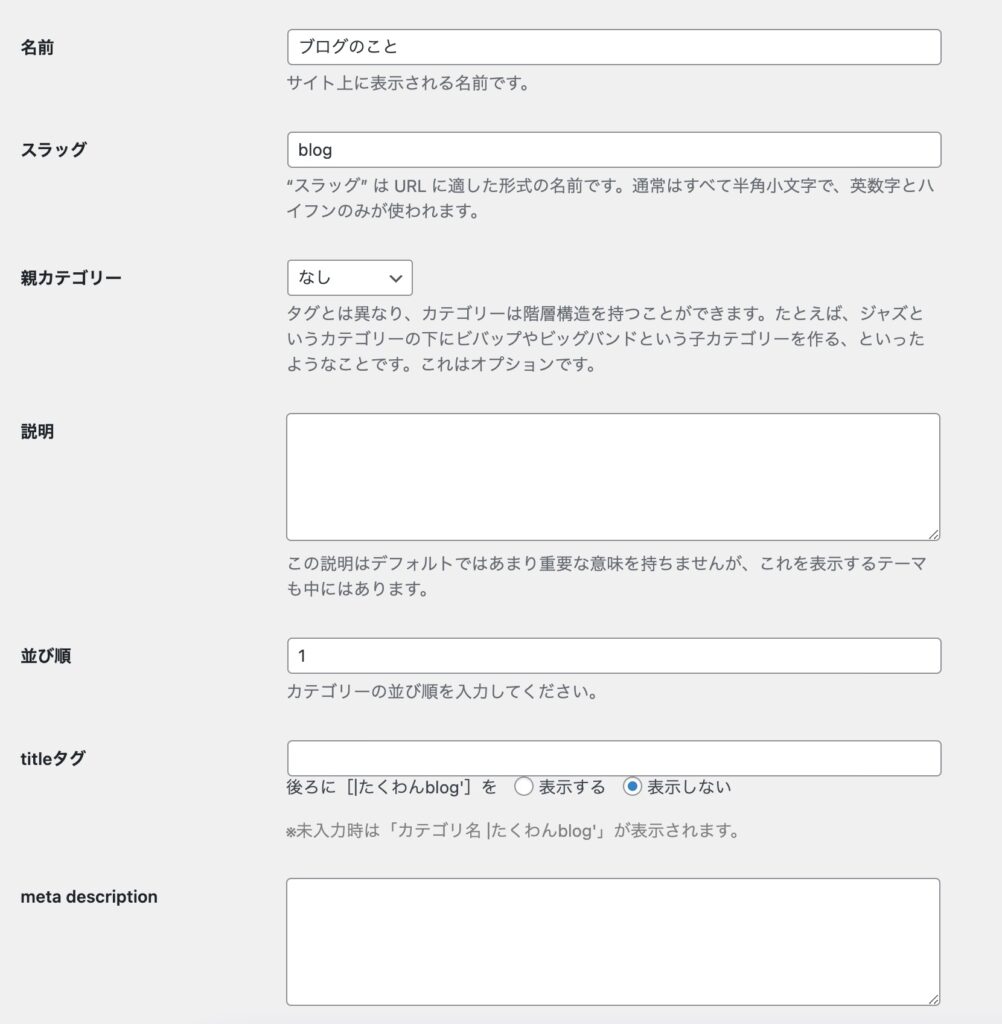
全部で10項目あります。順番に解説していきます


名前
カテゴリーの名前です。
スラッグ
フォルダの階層を表すURLとなります。半角英数字で入力しましょう。
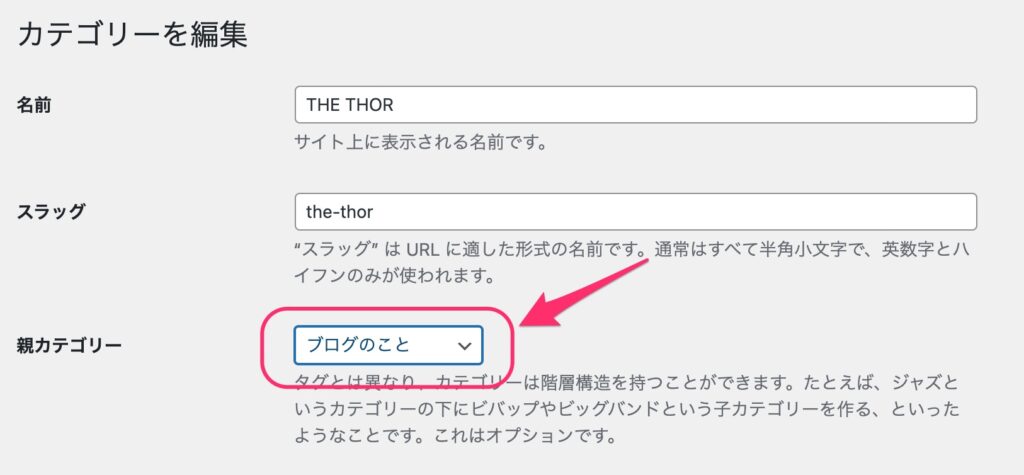
親カテゴリー
特定のカテゴリー階層に配置するカテゴリーを選べます。
説明
カテゴリーページにテキストで表示できます。

並び順
複数のカテゴリー表示の順番を指定できます。
titleタグ
ページ表示や検索表示する際の文言を指定できます。カテゴリーではあまり需要はないでしょう。
metadescription
検索表示などの際に表示される説明文です。titleタグと同じであまり需要はありません。
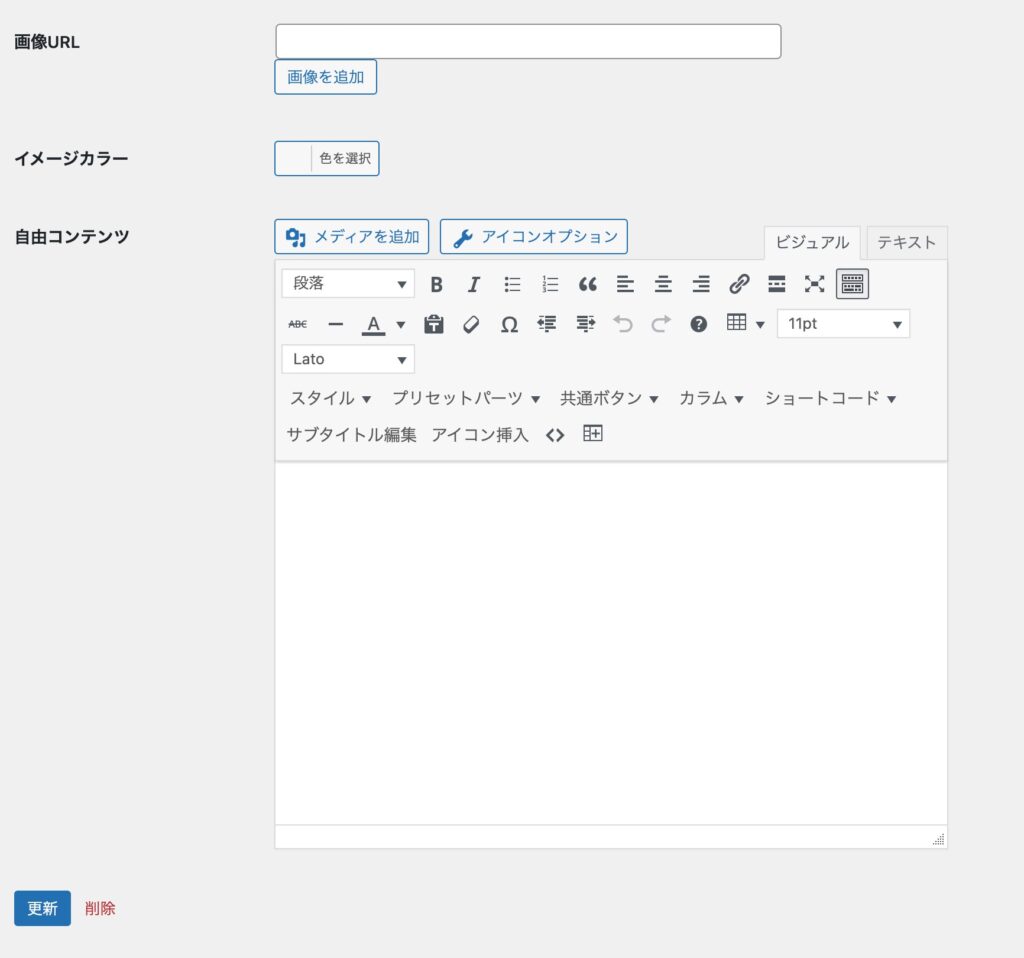
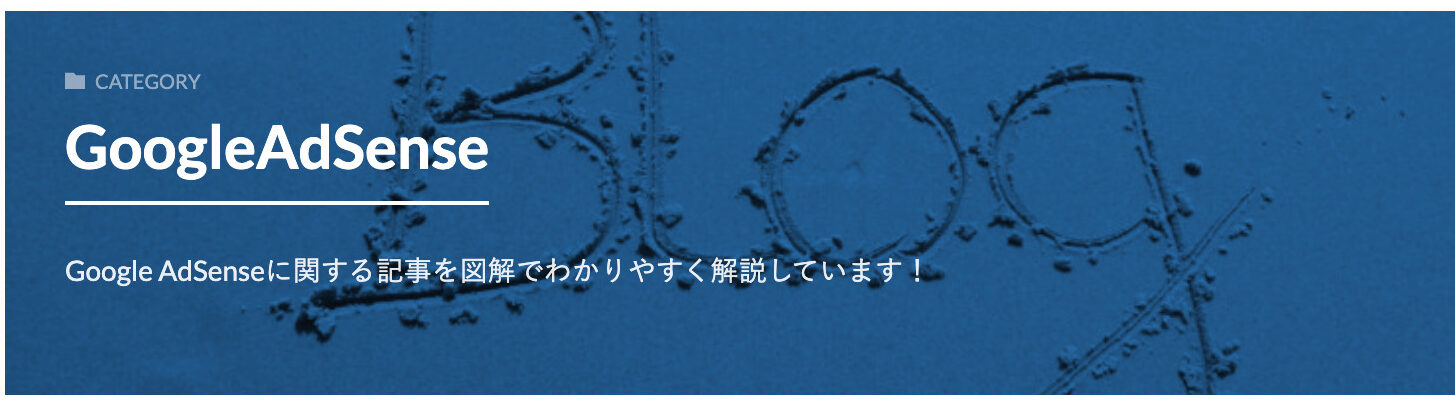
画像URL・イメージカラー
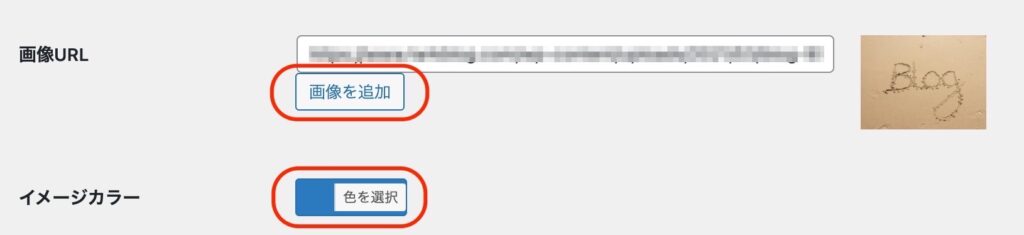
画像URLはカテゴリーページの背景画像を指定できます。
イメージカラーはカテゴリーページの背景色を指定できます。
【例】



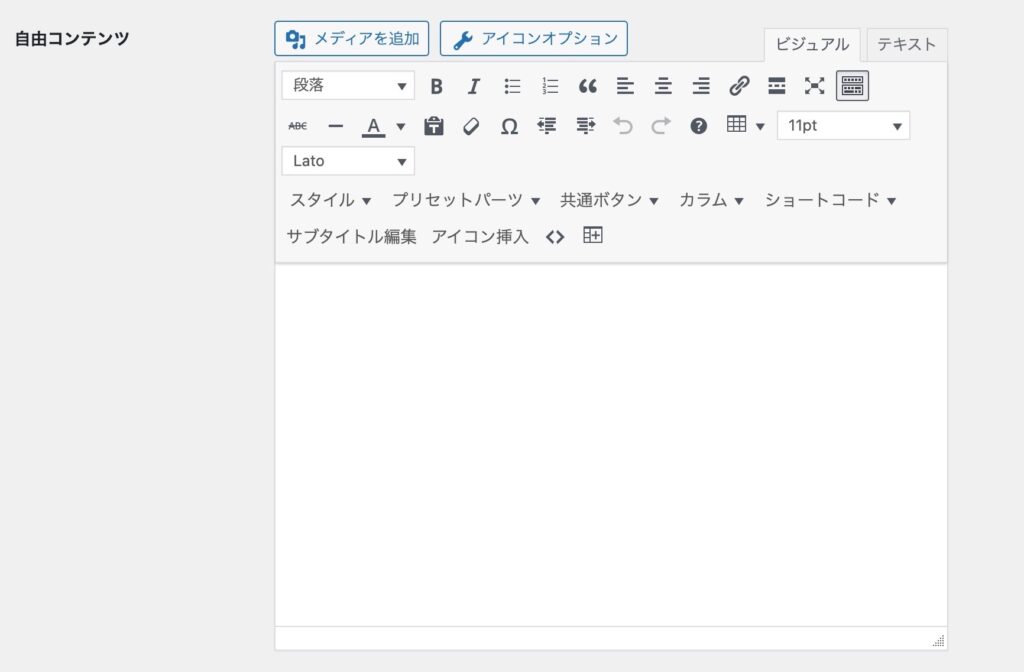
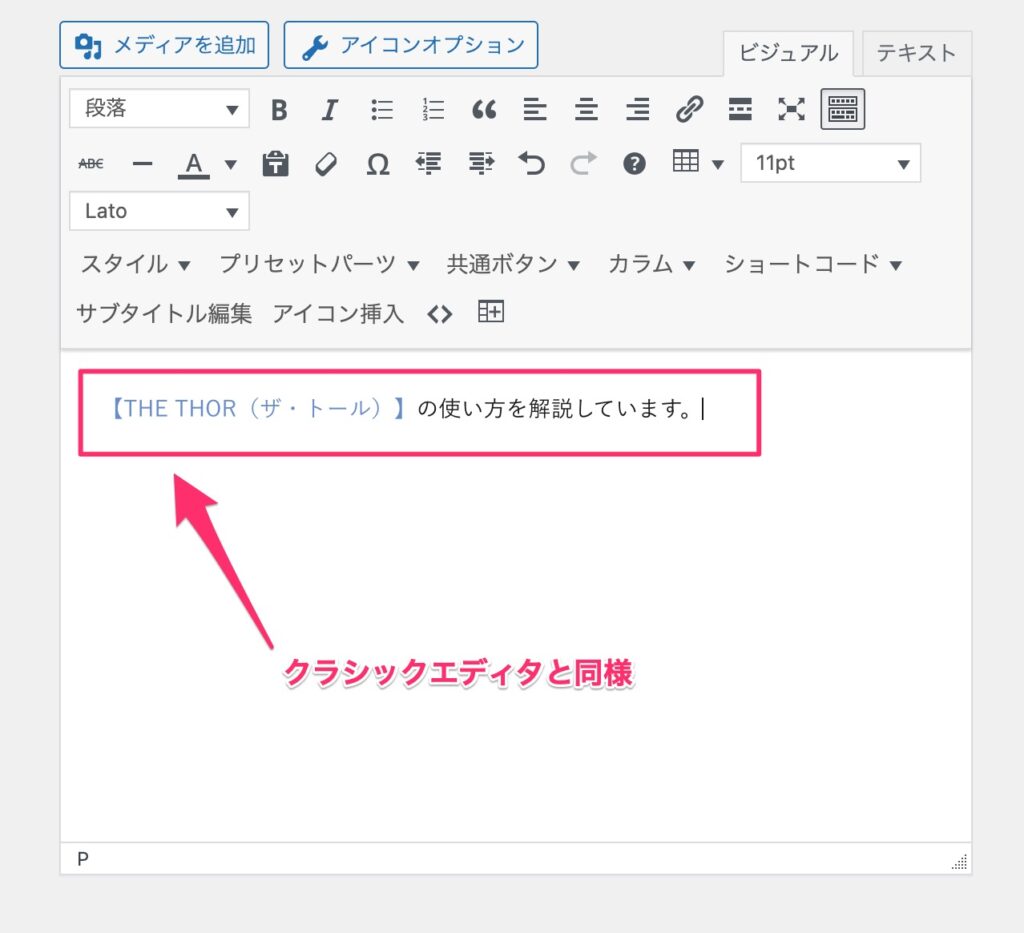
自由コンテンツ
自由コンテンツではメディアを追加したりリンクやショートコードなど様々なカスタマイズができます。




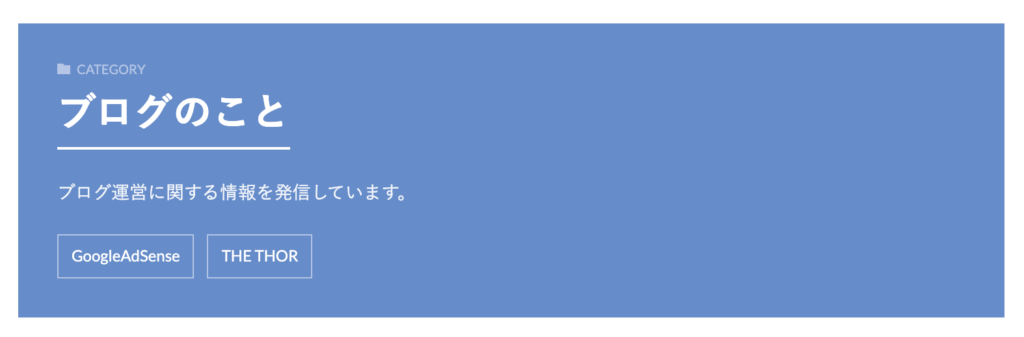
親カテゴリーページに子カテゴリーを表示する方法

【ダッシュボード】→【カテゴリー】→【子カテゴリーにしたいをカテゴリーを選択】→【更新】


子カテゴリーが表示されない!
上記の手順で設定したのいも関わらず表示されない場合、以下の設定を確認を確認してください。
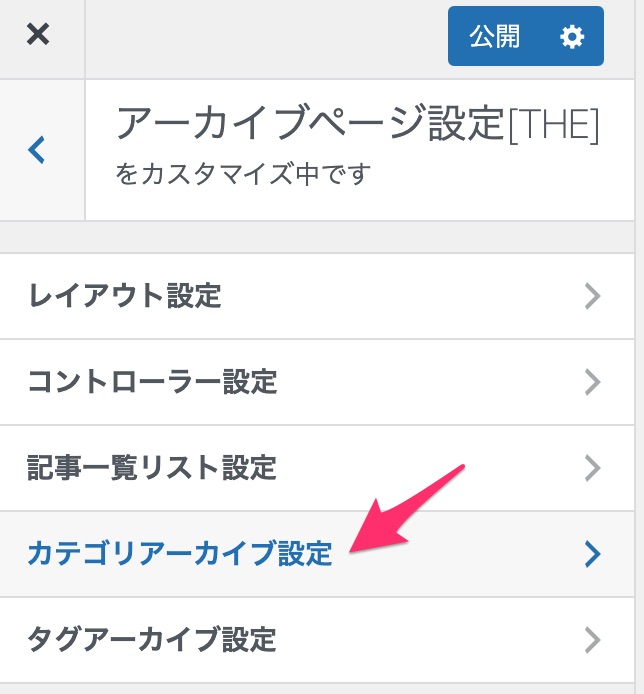
【ダッシュボード】→【外観】→【カスタマイズ】→【アーカイブページ設定】→【カテゴリアーカイブ設定】

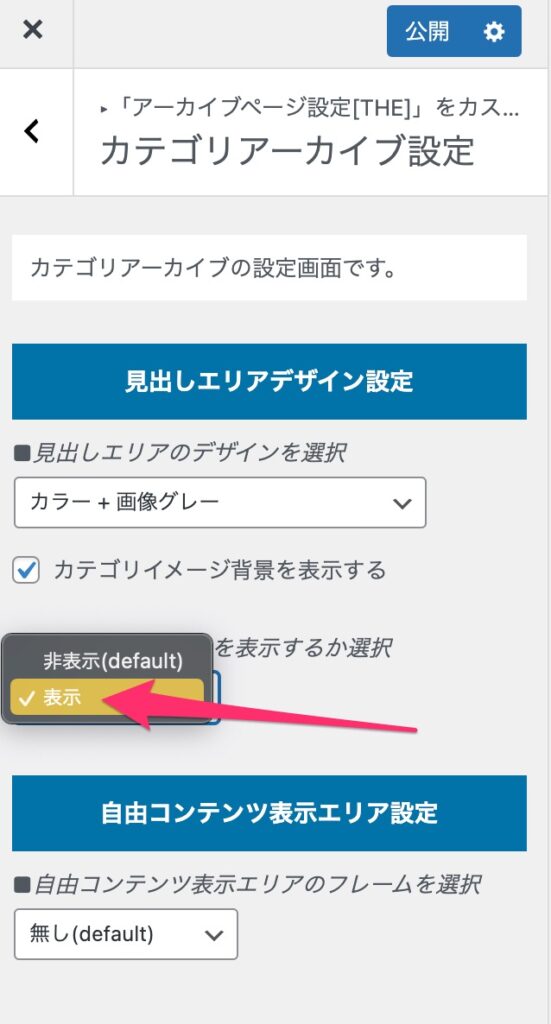
【子カテゴリリストを表示するか選択】→【表示】

カテゴリーページのカラーをテーマスタイルに合わせる・変更する
ページのカラー設定をしなければデフォルトの背景色などはテーマスタイルに依存したカラーになります。
テーマカラーの確認、変更方法
【カスタマイズ】→【基本設定】→【基本スタイル設定】


変更したい場合は【■テーマカラーを指定】を変更しましょう。
カテゴリーはブログではかかせないパーツです。 今回はカテゴリーの作成とトップページのサイドバーやメインカラム、フッターに設置する手順を解説します。 設置方法はかんたんですのでTHE THOR(ザ・トール)ブログ制作の参考に役立[…]
WordPressのテーマ:THE THOR(ザ・トール)のメニュー設定で デフォルトでメニューパネルが標準で付いています。 メニューパネルとは画面の右上に任意でカスタマイズしたショートカットを設置できる機能です。 […]
THE THOR(ザ トール)のアイキャッチ画像の設定でオリジナリティーを出すことができます。 また、”たくわん”が画像の素材や編集も全て無料でおこなっているツールやサイトをご紹介していきます。 設定前 […]




