THE THOR ![]() の「番号無しリスト」のデザインを60種類ご紹介します。
の「番号無しリスト」のデザインを60種類ご紹介します。
通常ではエディターから直接CSSを編集しますが、THE THOR ![]() では簡単に「コピペ」でデザインがカスタマイズできちゃいます。
では簡単に「コピペ」でデザインがカスタマイズできちゃいます。
設定方法はこちらで解説しています。
合わせて読みたい
THE THOR(ザ・トール)ではCSSを使って「番号無しリスト」をおしゃれなデザインを自由にカスタマイズできます。図解でわかりやすく順番に解説していきます。 設定前 たくわん デフォルト[…]
リストデザインについて
デフォルトでは「○」のみです。
シンプルなのですがデザインを楽しみたい方は物足りないかもしれません。

紹介しているCSSコードですが基本的にTHE THORを使っている方であれば\e9b1に変更を加えれば他のデザインにも反映できます。
今回はTHE THORの「カスタマイズ設定」→「追加CSS」のみで変更ができるCSSコードのみ紹介しています。
ようするによくわからなければそのままコピペして使っても問題ありませんということです。
今回紹介するのは「テーマエディター」から編集を行わなくても設定できるので事前に設定方法を確認しましょう!
デザイン一覧60選
ヒト

.content ul>li:before {
font-family: icomoon;
content: "\e9b8";
transform: scale(.9);
}右矢印サークル

.content ul>li:before {
font-family: icomoon;
content: "\ea44";
transform: scale(.9);
}右矢印

.content ul>li:before {
font-family: icomoon;
content: "\ea3e";
transform: scale(.9);
}羽根ペン

.content ul>li:before {
font-family: icomoon;
content: "\e90e";
transform: scale(.9);
}ハート

.content ul>li:before {
font-family: icomoon;
content: "\e9db";
transform: scale(.9);
}にっこりマーク

.content ul>li:before {
font-family: icomoon;
content: "\e9e2";
transform: scale(.9);
}ロケット

.content ul>li:before {
font-family: icomoon;
content: "\e9ab";
transform: scale(.9);
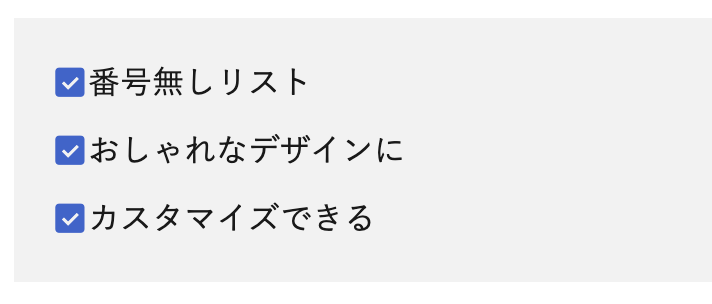
}チェックボックス

.content ul>li:before {
font-family: icomoon;
content: "\ea53";
transform: scale(.9);
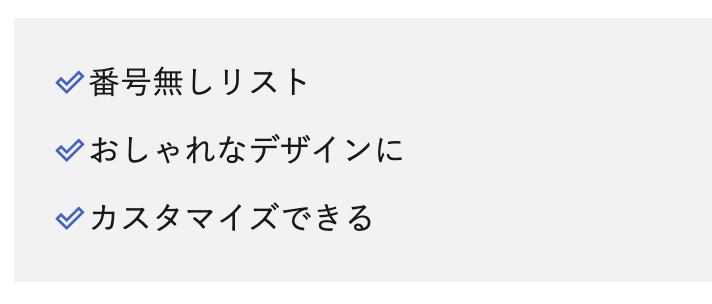
}チェックマーク白抜き

.content ul>li:before {
font-family: icomoon;
content: "\ea13";
transform: scale(.9);
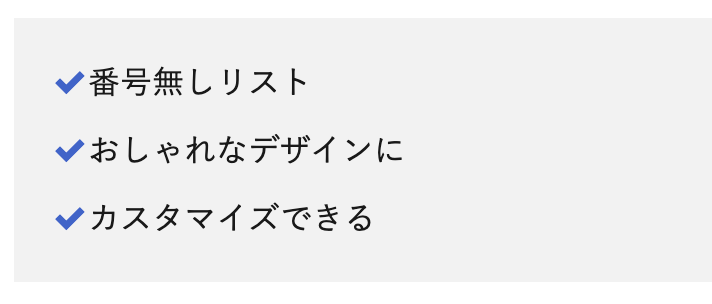
}チェックマーク

.content ul>li:before {
font-family: icomoon;
content: "\ea12";
transform: scale(.9);
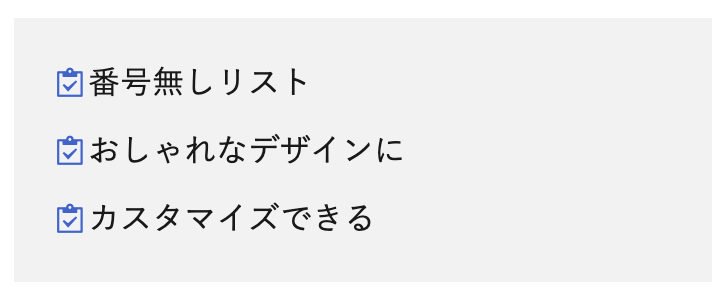
}クリップボード

.content ul>li:before {
font-family: icomoon;
content: "\e9be";
transform: scale(.9);
}カミナリ

.content ul>li:before {
font-family: icomoon;
content: "\e9bb";
transform: scale(.9);
}押しピン

.content ul>li:before {
font-family: icomoon;
content: "\e94f";
transform: scale(.9);
}ファイルマーク

.content ul>li:before {
font-family: icomoon;
content: "\e92f";
transform: scale(.9);
}スター

.content ul>li:before {
font-family: icomoon;
content: "\e9da";
transform: scale(.9);
}パックマン

.content ul>li:before {
font-family: icomoon;
content: "\e91f";
transform: scale(.9);
}吹き出し白抜き

.content ul>li:before {
font-family: icomoon;
content: "\ea87";
transform: scale(.9);
}吹き出し

.content ul>li:before {
font-family: icomoon;
content: "\e974";
transform: scale(.9);
}チェックマークイエロー

.content ul>li:before {
font-family:"icomoon";
content: "\ea53";
transform: scale(.9);
color:#ffcc66;
}チェックマークグリーン

.content ul>li:before {
font-family:"icomoon";
content: "\ea53";
transform: scale(.9);
color:#9acd32;
}葉っぱ(グリーン)

.content ul>li:before {
font-family:"icomoon";
content: "\e9aa";
transform: scale(.9);
color:#9acd32;
}葉っぱ

.content ul > li::before {
font-family: "icomoon";
content: "\e9aa";
padding-right:10px;
transform: scale(1.0);
}.content ul li {
padding-left: 20px;
}右サンカク

.content ul > li::before {
font-family: "icomoon";
content: "\ea1e";
padding-right:10px;
transform: scale(1.0);
}.content ul li {
padding-left: 20px;
}ボリューム

.content ul>li:before {
font-family: icomoon;
content: "\ea28";
transform: scale(.9);
}取り消し

.content ul>li:before {
font-family: icomoon;
content: "\ea28";
transform: scale(.9);
}バツマーク

.content ul>li:before {
font-family: icomoon;
content: "\ea28";
transform: scale(.9);
}ボックスイン

.content ul>li:before {
font-family: icomoon;
content: "\ea15";
transform: scale(.9);
}ボックスアウト

.content ul>li:before {
font-family: icomoon;
content: "\ea16";
transform: scale(.9);
}サンカク丸囲み

.content ul>li:before {
font-family: icomoon;
content: "\ea17";
transform: scale(.9);
}停止マーク

.content ul>li:before {
font-family: icomoon;
content: "\ea18";
transform: scale(.9);
}更新マーク

.content ul>li:before {
font-family: icomoon;
content: "\ea30";
transform: scale(.9);
}インフィニティ

.content ul>li:before {
font-family: icomoon;
content: "\ea31";
transform: scale(.9);
}上矢印

.content ul>li:before {
font-family: icomoon;
content: "\ea34";
transform: scale(.9);
}右斜め上矢印

.content ul>li:before {
font-family: icomoon;
content: "\ea35";
transform: scale(.9);
}右斜め下矢印

.content ul>li:before {
font-family: icomoon;
content: "\ea37";
transform: scale(.9);
}下矢印

.content ul>li:before {
font-family: icomoon;
content: "\ea38";
transform: scale(.9);
}下矢印丸囲い

.content ul>li:before {
font-family: icomoon;
content: "\ea45";
transform: scale(.9);
}無線

.content ul>li:before {
font-family: icomoon;
content: "\ea12";
transform: scale(.9);
}剣

.content ul>li:before {
font-family: icomoon;
content: "\ea13";
transform: scale(.9);
}水滴

.content ul>li:before {
font-family: icomoon;
content: "\ea14";
transform: scale(.9);
}コロコロ

.content ul>li:before {
font-family: icomoon;
content: "\ea15";
transform: scale(.9);
}ピクチャー

.content ul>li:before {
font-family: icomoon;
content: "\ea16";
transform: scale(.9);
}ピクチャーズ

.content ul>li:before {
font-family: icomoon;
content: "\ea17";
transform: scale(.9);
}カメラ

.content ul>li:before {
font-family: icomoon;
content: "\ea18";
transform: scale(.9);
}ヘッドホン

.content ul>li:before {
font-family: icomoon;
content: "\ea19";
transform: scale(.9);
}スペード

.content ul>li:before {
font-family: icomoon;
content: "\ea20";
transform: scale(.9);
}クローバー

.content ul>li:before {
font-family: icomoon;
content: "\ea21";
transform: scale(.9);
}ダイヤ

.content ul>li:before {
font-family: icomoon;
content: "\ea22";
transform: scale(.9);
}メガホン

.content ul>li:before {
font-family: icomoon;
content: "\ea23";
transform: scale(.9);
}パラレルマーク

.content ul>li:before {
font-family: icomoon;
content: "\ea50";
transform: scale(.9);
}Todoマーク

.content ul>li:before {
font-family: icomoon;
content: "\ea51";
transform: scale(.9);
}アーチェリー

.content ul>li:before {
font-family: icomoon;
content: "\ea58";
transform: scale(.9);
}スパイラル

.content ul>li:before {
font-family: icomoon;
content: "\ea77";
transform: scale(.9);
}シェア

.content ul>li:before {
font-family: icomoon;
content: "\ea83";
transform: scale(.9);
}レター

.content ul>li:before {
font-family: icomoon;
content: "\ea85";
transform: scale(.9);
}リサイクル

.content ul>li:before {
font-family: icomoon;
content: "\ea90";
transform: scale(.9);
}TEL

.content ul>li:before {
font-family: icomoon;
content: "\ea94";
transform: scale(.9);
}
.content ul>li:before {
font-family: icomoon;
content: "\ea97";
transform: scale(.9);
}
.content ul>li:before {
font-family: icomoon;
content: "\ea93";
transform: scale(.9);
}
.content ul>li:before {
font-family: icomoon;
content: "\ea92";
transform: scale(.9);
}THE THOR(ザ トール)のデモサイトを体験してみる
合わせて読みたい
THE THOR(ザ・トール)ではCSSを使って「番号無しリスト」をおしゃれなデザインを自由にカスタマイズできます。図解でわかりやすく順番に解説していきます。 設定前 たくわん デフォルト[…]
合わせて読みたい
THE THORではカテゴリーページを自由にカスタマイズする方法があります。 カスタマイズできる項目はざっと以下のとおりです。 カテゴリーページに説明や順番を設定する画像やカラー設定を背景やページ上部に表示できる親カテ[…]



