THE THOR(ザ・トール)ではCSSを使って「番号無しリスト」をおしゃれなデザインを自由にカスタマイズできます。図解でわかりやすく順番に解説していきます。
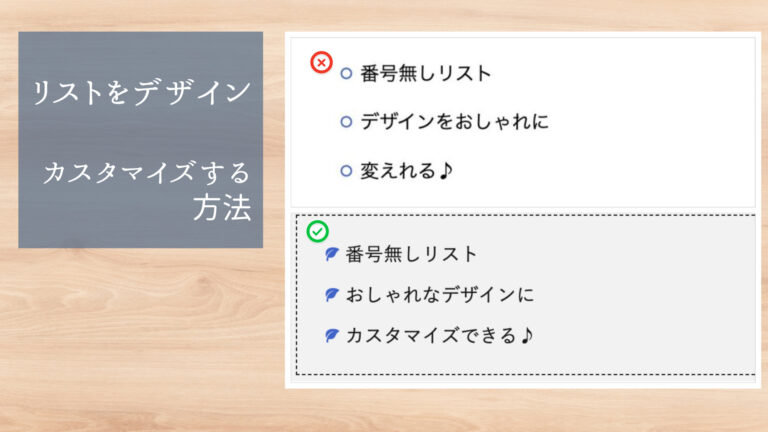
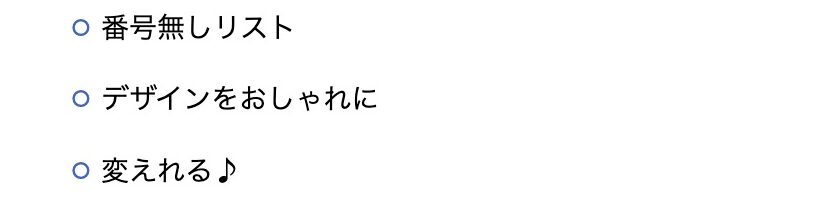
設定前

デフォルトの設定だとシンプルですが、なんというか物足りない…
設定後
- 番号無しリスト
- おしゃれなデザインに
- カスタマイズできる♪
目次
CSSを使って「番号無しリスト」をコピペだけで設定する方法
通常であれば「テーマファイルエディター」から直接CSSコードを入力します。が!
「テーマファイルエディター」は素人が操作すると取り返しのつかないことが起きたりするのですが、【THE THOR ![]() 】であれば、その直接操作や入力する必要はありません。
】であれば、その直接操作や入力する必要はありません。
こちらの記事で紹介しているリストから好きなデザインを選び、コードをコピーしましょう。
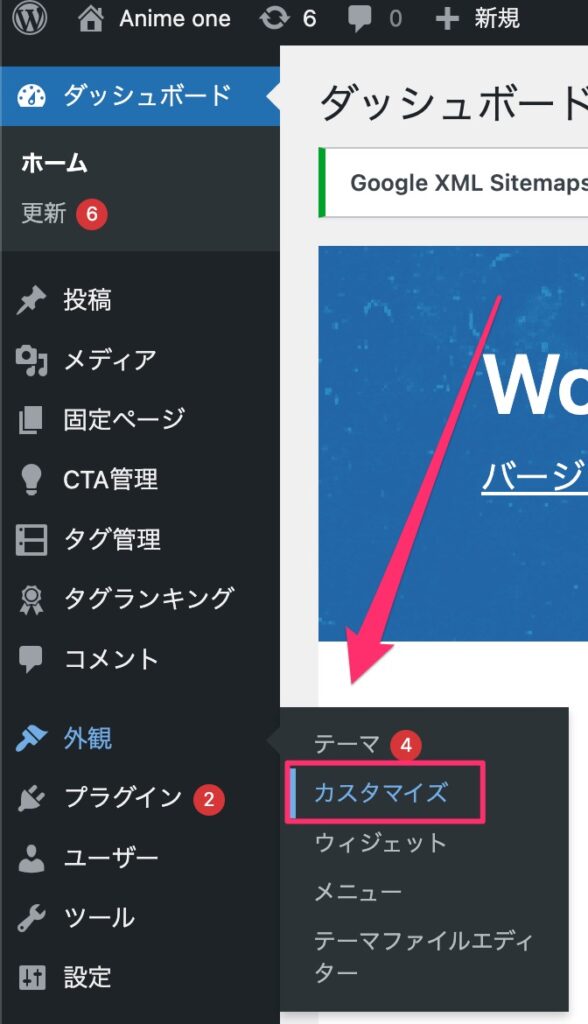
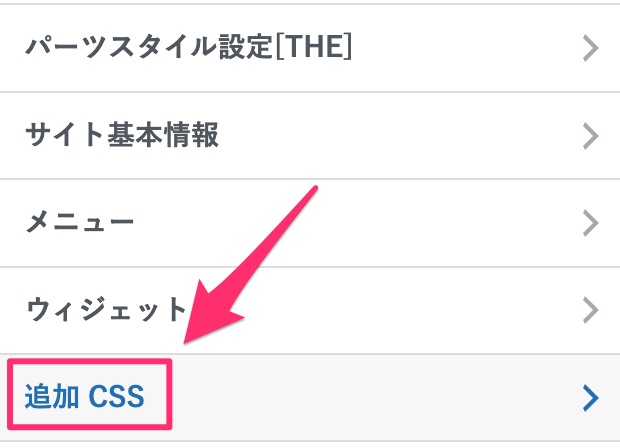
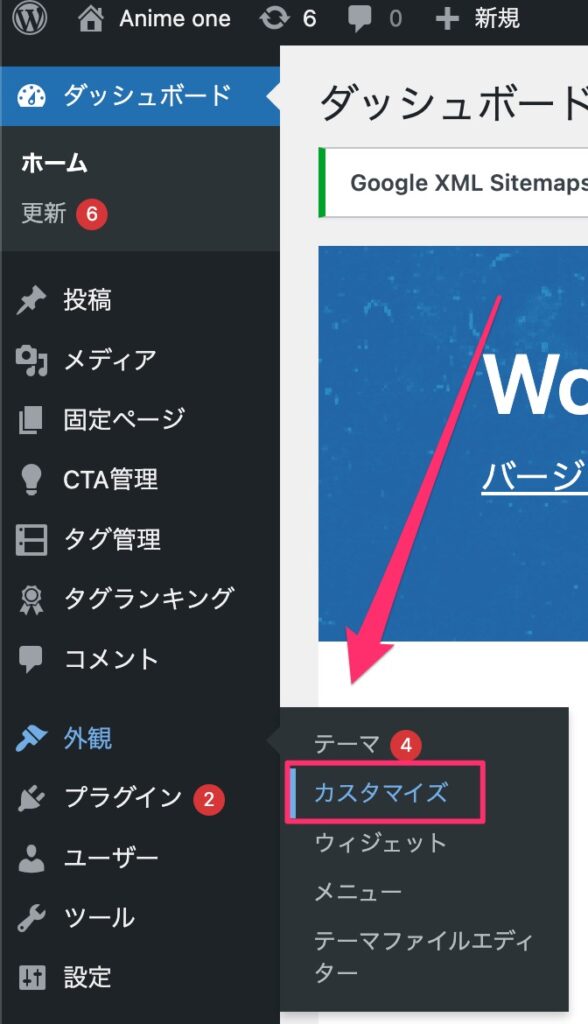
【ダッシュボード】→【カスタマイズ】→【追加CSS】


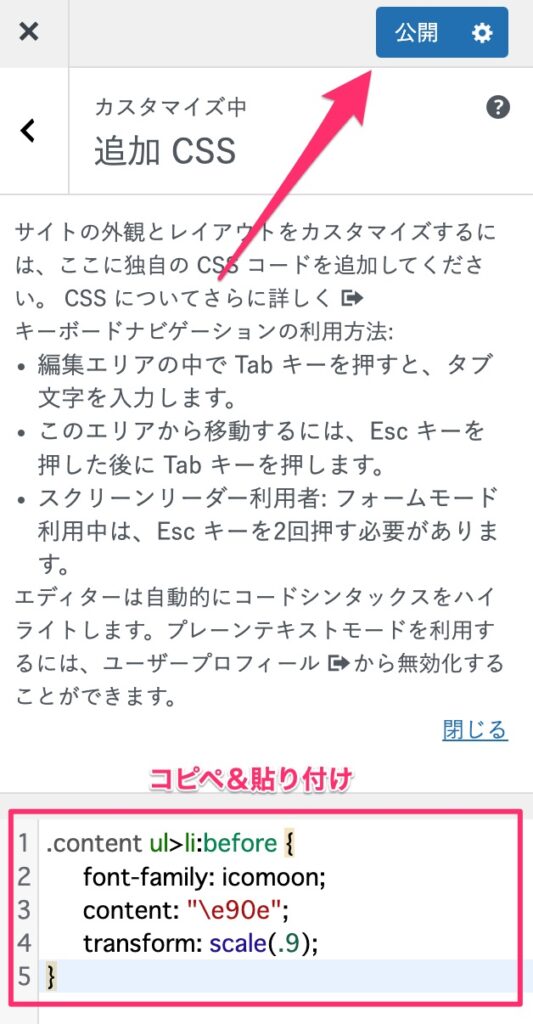
【追加CSS】にCSSコードを貼り付けして【公開】を選択

「たくわんブログ」で設定しているデザイン&CSSコード
.content ul>li:before {
font-family: icomoon;
content: "\e90e";
transform: scale(.9);
}リスト設定をしてデザインやカラーを変更する方法
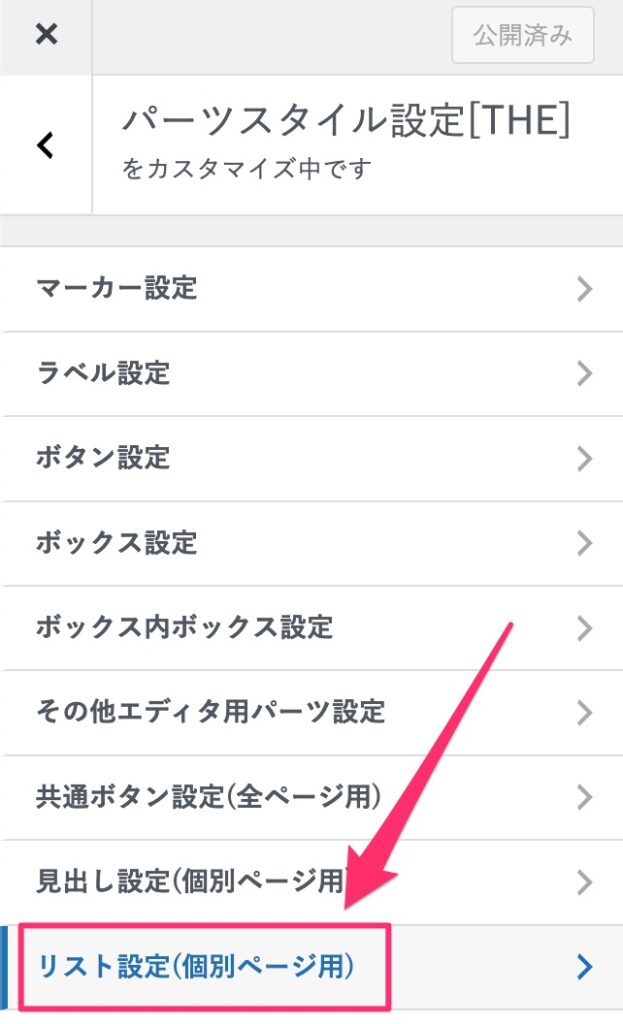
【ダッシュボード】→【カスタマイズ】→【パーツスタイル設定[THE]】→【リスト設定】


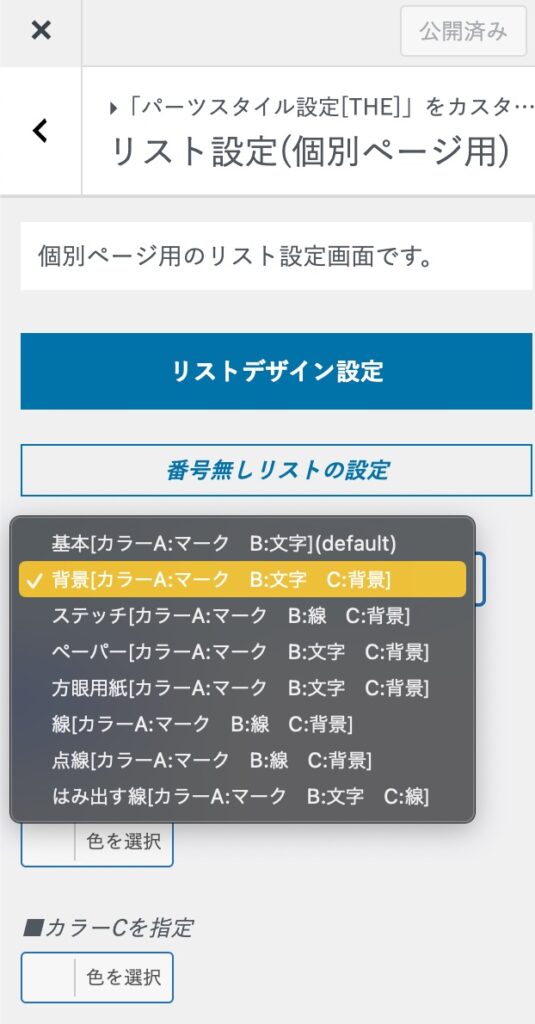
リスト設定でカスタマイズできるデザイン8種類

基本 [カラーA:マーク B:文字](default)

背景 [カラーA:マーク B:文字 C:背景]

スケッチ [カラーA:マーク B:線 C:背景 ]

ペーパー[カラーA:マーク B:文字 C:背景 ]

方眼用紙[カラーA:マーク B:文字 C:背景 ]

線[カラーA:マーク B:線 C:背景 ]

点線[カラーA:マーク B:線 C:背景 ]

はみ出す線[カラーA:マーク B:文字 C:線 ]

デザインカラーをA・B・Cを設定する
色を細かく設定できます。なるべくサイト全体の色に合わせるのが一般的です。
色コードについては 原色大辞典さんをよく参考にしています。

合わせて読みたい
THE THOR の「番号無しリスト」のデザインを60種類ご紹介します。 通常ではエディターから直接CSSを編集しますが、THE THOR では簡単に「コピペ」でデザインがカスタマイズできちゃいます。 設定方法はこちらで解説しています。 […]
合わせて読みたい
TwitterやLINEなどのリンクをシェアした時に「アイキャッチ画像」が「No image」となり表示されない対処法をご紹介します。 ブログを初めてから何も設定をしていないと「No image」となっています。 このままだと見ての[…]